escala
La opción escala permite mostrar en la esquina inferior izquierda del mapa, una barra con una escala gráfica de acuerdo con su nivel de detalle.
El valor 1 activa la visualización de la escala gráfica. El valor 0 oculta la visualización, siendo este último el valor por defecto.
Código de ejemplo
El siguiente ejemplo muestra el código necesario para añadir al mapa una escala gráfica:
<!DOCTYPE html>
<html>
<head lang="es">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Ejemplo de configuración escala</title>
<style>
body, html{
height: 100%;
border: 0;
padding: 0;
margin: 0;
}
#map{
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map"></div>
</body>
<script>
var iderioja_config = {
"escala": 1
}
</script>
<script src="https://apigeo.larioja.org/v1/iderioja.js"></script>
</html>
Salida gráfica
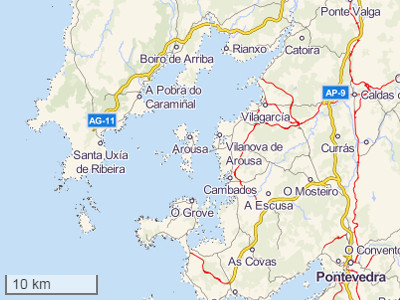
Detalle del mapa en el que se puede apreciar la escala gráfica. (visualizar ejemplo)